티스토리에서 목차를 만드시려고 이곳저곳 찾아다녀 보시면 정말 간단하게 성공하시는 분들도 있지만
안 되는 분들도 많이 계신 걸 확인했습니다.
저 또한 되지 않아서 고생을 많이 했습니다.
그런데 이때 이유를 생각하다보니 스킨이라는 티스토리에 강력한 HTML 기능을 생각해보면 설정이 잘못될 수 있구나 하는 생각이 들었습니다.
운 좋게 보신 포스팅 글이 본인하고 동일하다면 바로 적용이 된고 그렇지 않으면 안 되는 거라고 설명드릴 수 있겠습니다. 자 그럼 따라오시죠
목차
티스토리 목차 만들기 [티스토리 목차 만들기가 안돼요]
위에서 언급드린 거처럼 티스토리는 스킨이라는 개념을 가지고 있습니다.
사람마다 설정하고 사용하는 스킨이 전부 다르다는 말입니다.
티스토리를 시작하시면 가장 많이 신경 쓰는 부분입니다. 그럼 안 되는 이유와 작동을 잘하는 방법 두 가지를 전부 설명드리겠습니다.
jQuery TOC 플러그인 업로드[]
일단 단순하게 운영하시는 분들은 jQuery가 무언인지 모르셔도 무방합니다.
간단하게 설명드리면 게임으로 말씀드리면 스킬입니다.
HTML에는 이러한 스킬을 사용할 수 있는 기능이 있습니다 티스토리도 당연히 가지고 있는 기능입니다.
위 에있는 파일을 일단 다운로드하시면 됩니다.
일반적인 설치로 사용하는 것은 아닙니다. 그럼 다운받은 파일을 티스토리 스킬창에 등록해 보겠습니다.
티스토리 관리자 메뉴에서 꾸미기 > 스킨 편집 > html 편집 > 파일 업로드 > 추가를 순서대로 클릭합니다.





그리고 다운로드한 파일을 업로드합니다.
이렇게 하면 일단 스킬을 쓸 준비는 끝이 납니다.
이제부터는 잘 따라오셔야 합니다.
목차 스크립트 HTML에 삽입
이해 못 하셔도 됩니다. 그냥 따라 하시면 됩니다.
티스토리 관리자 메뉴에서 꾸미기 > 스킨 편집 > html 편집 버튼을 클릭합니다.


클릭하시면 HTML 문서를 보실 수 있는데 가장 마지막 부분으로 가보시면 </body>라고 하는 부분을 보실 수 있습니다.

</body> 위쪽에다가 위에 있는 사진처럼 아래 코드를 삽입합니다.
<script src="./images/jquery.toc.min.js"></script>
<script>
$(document).ready(function() {
$("#toc").toc({content: "나중에 말씀드리겠습니다.", headings: "h2,h3"});
});
</script>"나중에 말씀드리겠습니다" 영역에 들어갈 내용은 아래에서 다루 도록 하겠습니다.
스킨 상관없이 적용하기
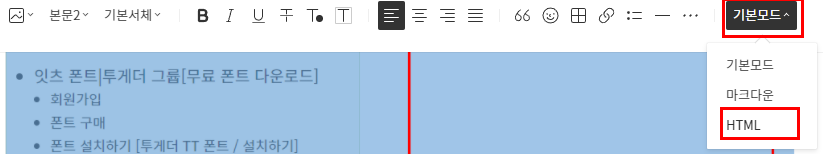
우선 이 방법을 사용하기 위해서는 크롬이 필요합니다
크롬을 실행시키시고 본인 티스토리 글로 들어갑니다.
이후에 F12 키보드 버튼을 눌러 줍니다.

그렇게 하시면 우측에 이런 형태의 바가 나오게 되는데 빨간색으로 표시한 부분을 클릭합니다.

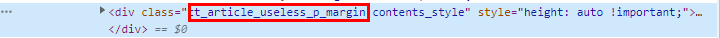
이후 빨간색 부분에 마우스를 클릭해주시면 오른쪽 코드 중에 한 부분이 아래 그림처럼 선택이 되는 걸 보실 수 있습니다.

그러면 아까 말씀드린 "나중에 말씀드리겠습니다" 부분의 코드가 위에 빨간 네모가 되어있는 코드로 복사해 주시면 거의 끝이 납니다 자글럼 마무리하도록 하겠습니다.
[참고로 꼭 앞에 .을 찍어 주셔야 합니다.]
실제 적용시키기
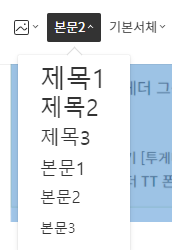
적용시키는 방법은 글을 작성하시고 글씨 크기[종류] 중에 목차로 하고 싶은 글을 아래 그림에 있는 글 씨중에 제목 1,2,3으로 변경해주세요

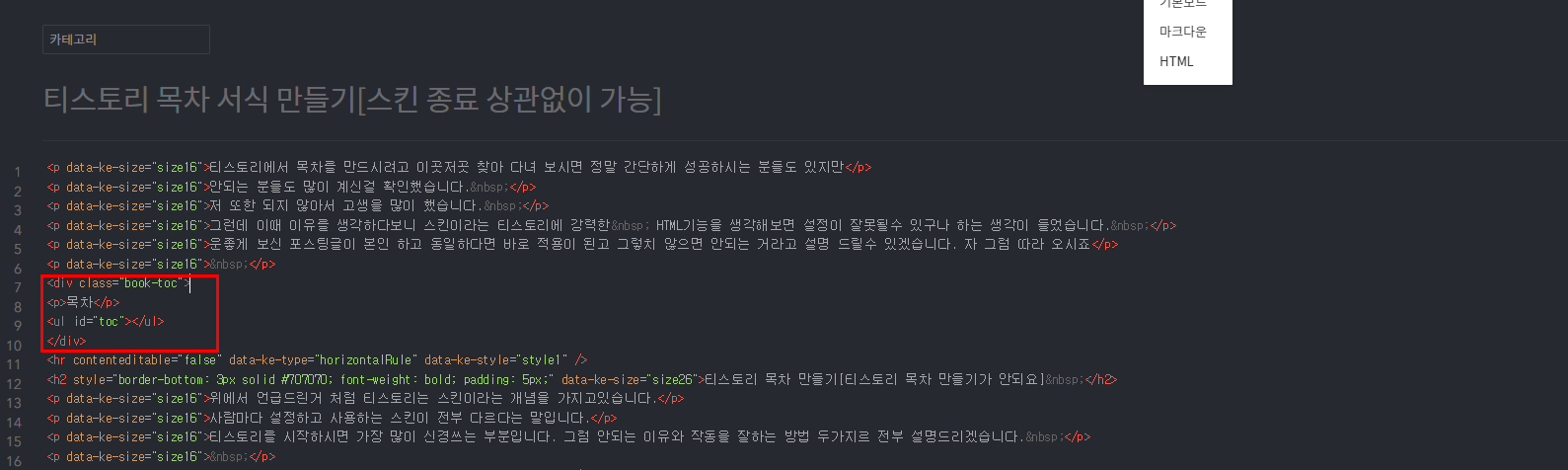
목차를 사용하고 싶은 위치에 아래 코드를 삽입해 주세요 삽입방법은 코드 아래 사진을 참고하시면 됩니다.
<div class="book-toc">
<p>목차</p>
<ul id="toc"></ul>
</div>

이렇게 하시면 목차를 자동으로 만들 수 있습니다.
마무리[다음 포스팅 예고]
목차를 사용하기 위해서는 몇 가지 중요한 게 있습니다. 이 사실만 잘 적용해 주시면 이제 목차를 손쉽게 만들 수 있습니다.
1. 티스토리 글자 종류를 잘 사용해야 합니다.
2. 서식을 만들어서 사용하면 매번 설정이 필요 없습니다. [다음 포스팅]
3. 제가 지금 사용하고 있는 서식을 원하시면 다음 포스팅에서 올리도록 하겠습니다. [다음 포스팅]
'기타 정보 공유' 카테고리의 다른 글
| 전자칠판 사용할 때 터치 모니터를 보조 모니터로 설정 하는법 (1) | 2023.03.13 |
|---|---|
| 티스토리 목차 만들기[스킨 종료 상관없이 가능 / 서식만들기] (0) | 2022.04.07 |
| TT투게더 폰트 다운로드 및 사용법[무료 폰트 다운로드 / 잇츠폰트] (0) | 2022.04.05 |
| 코로나 확진 증상 및 자가 격리[필수 준비 사항] (0) | 2022.04.01 |
| 윈도우 11 설치 USB만들기[부팅디스크] (0) | 2022.03.31 |